Building a Design System for an edTech Platform
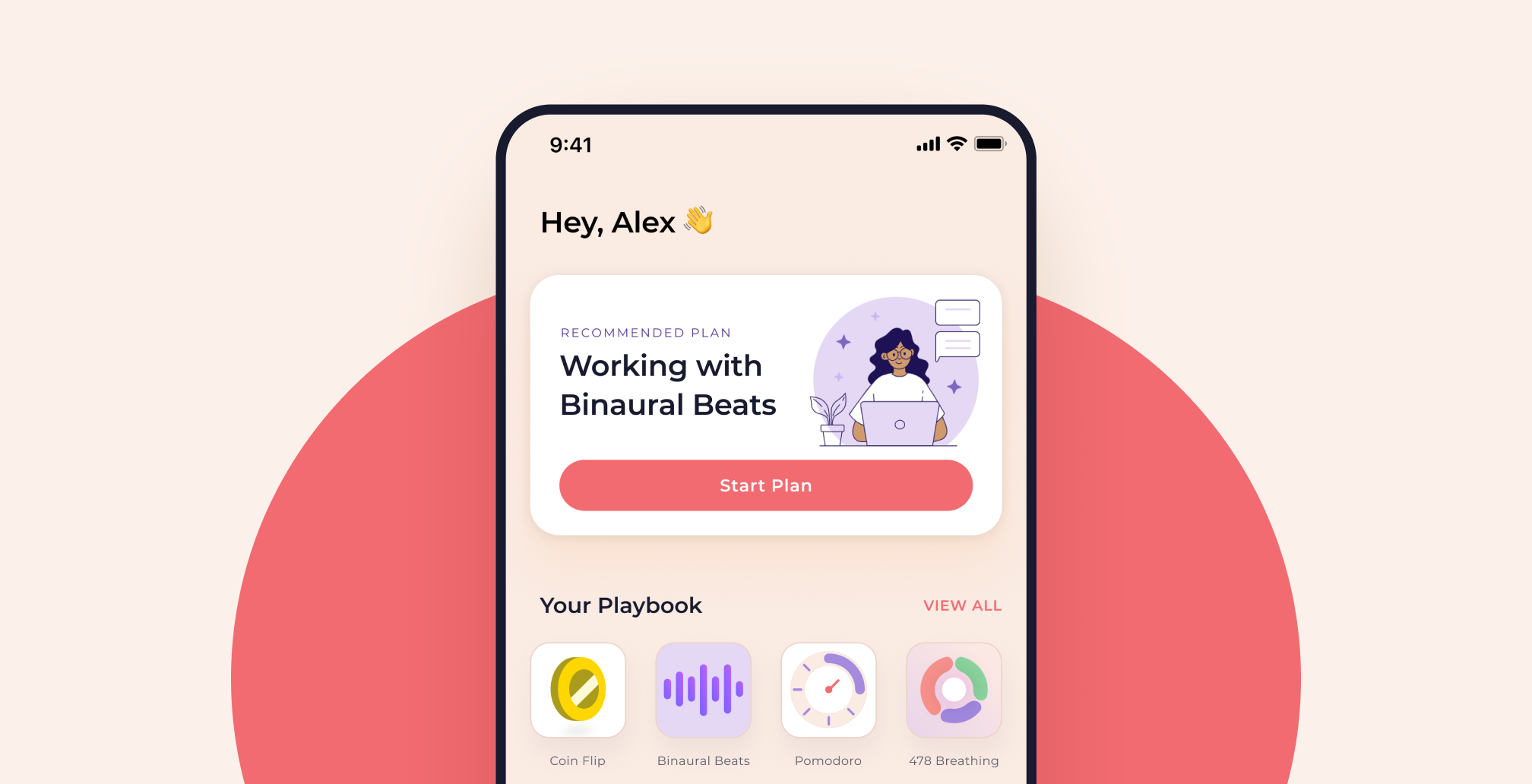
Working with a small team of designers at Combine Venture Builders, I built a scalable design system for Brightspot, a brand-new edTech app.

The challenge for this project was to build a design system that was easy to maintain and implement, flexible for future updates and one that speeds up the design and development of Brightspot.
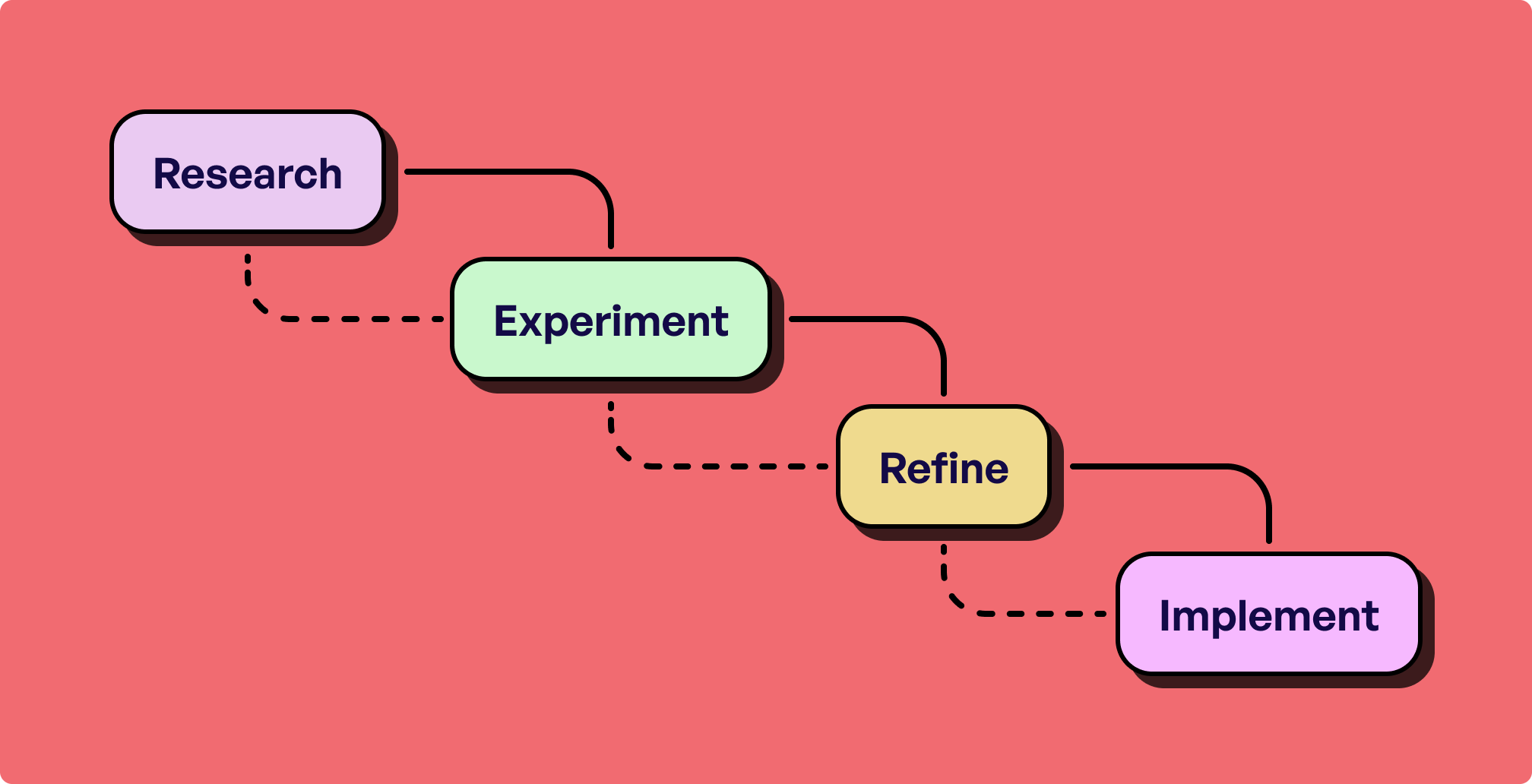
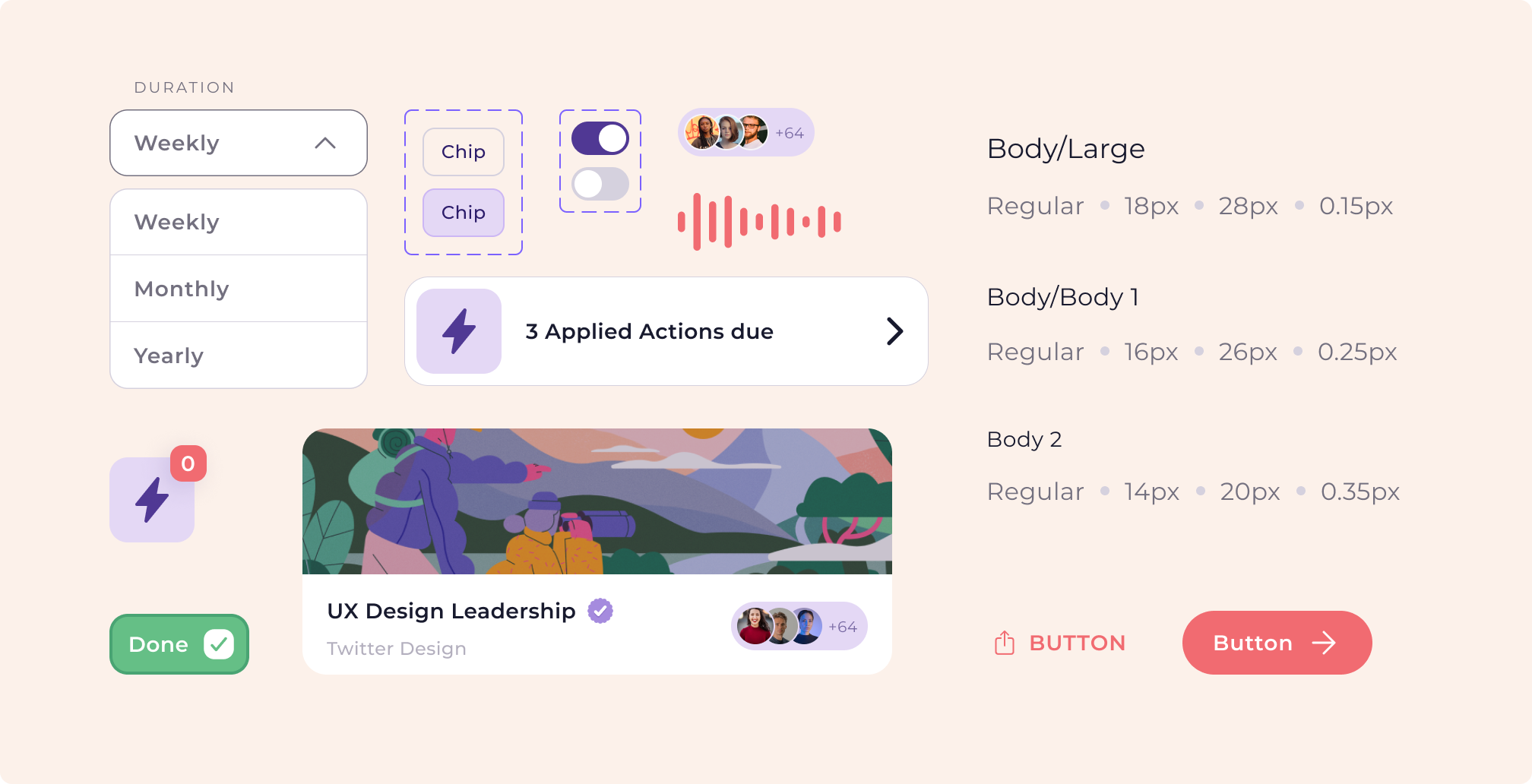
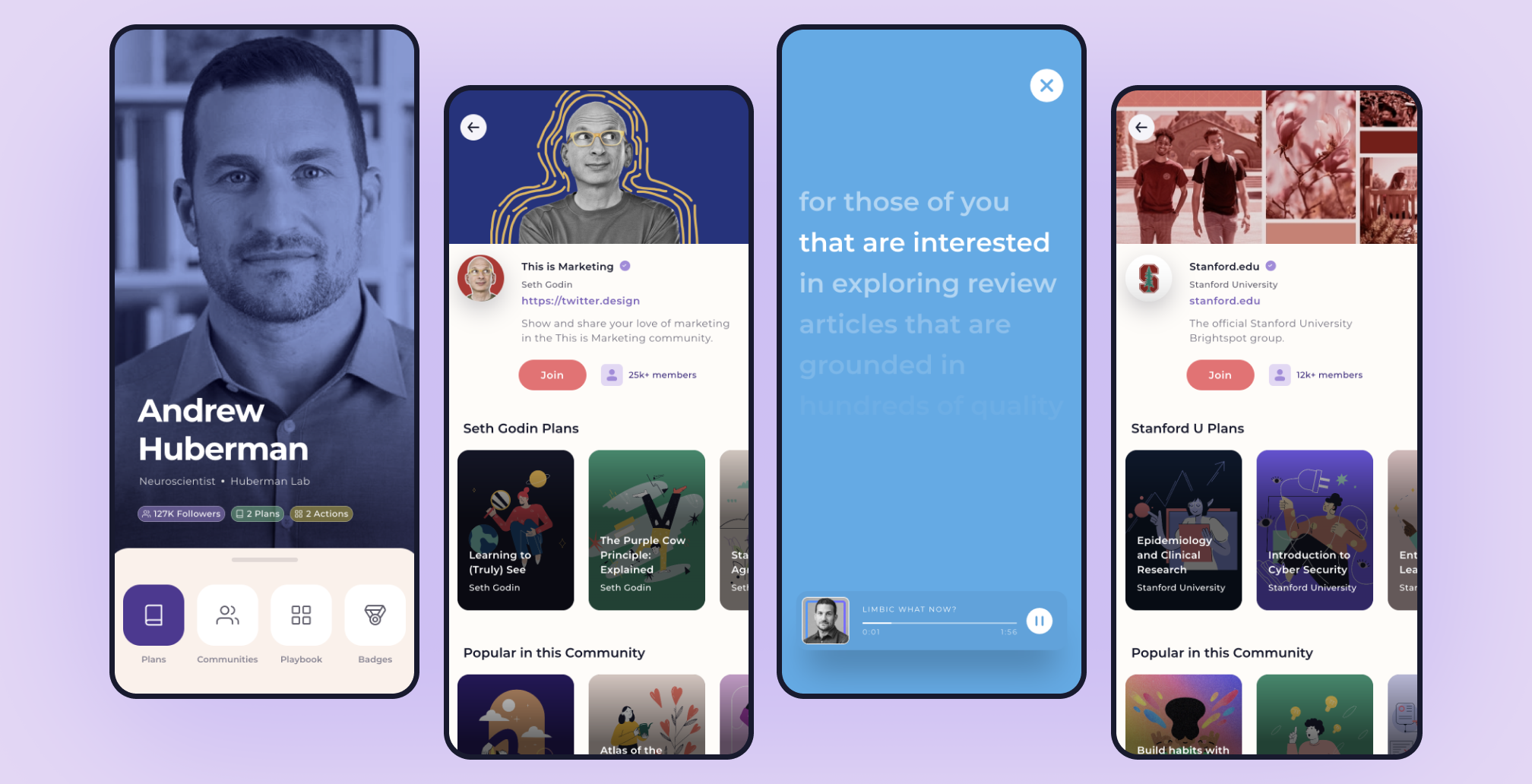
We started by using research and experimentation to drive the design decisions and develop the visual language for Brightspot. Once aligned on the visual language, we outlined a design principle and guideline to inform our design choices. One of the principles included that our user interface was conversational, playful & gamified. From there, all we had to do, was build patterns, flows, and components, that aligned with our principle & guideline.

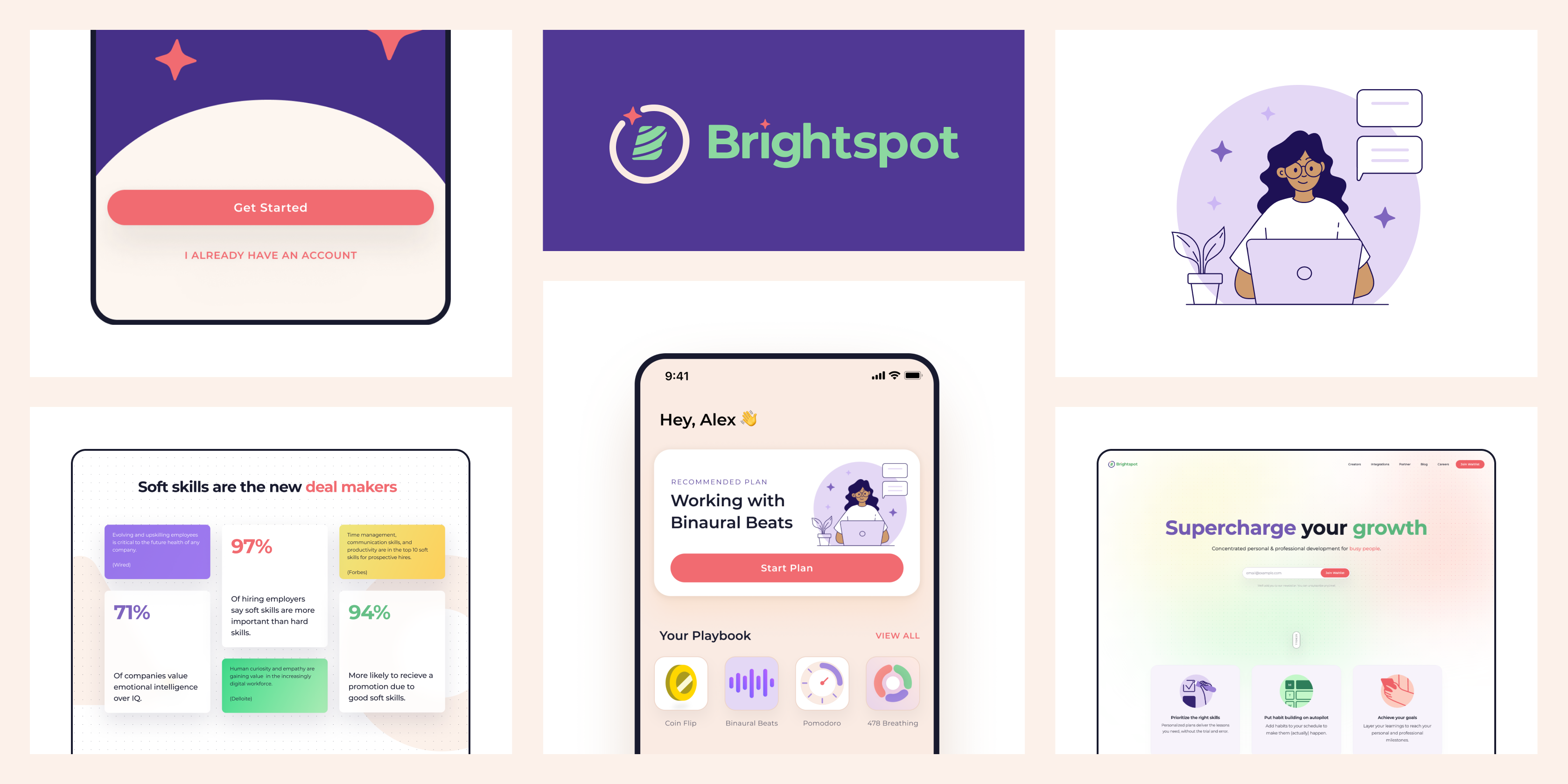
The result was a highly flexible design system that helped speed up the design and development process at Brightspot. It significantly increased the productivity of our design team & gave us more time to work on solutions, as opposed to building user interfaces from the ground up. It also enabled the engineering team to shorten their turnaround time on building features, as they had a library of UI components and patterns they could plug and play.


The development of the design guideline, reusable components library & standard pattern and flow enabled us to move faster and engage with partners with consistent visual language, allowing us to communicate Brightspot's value proposition.
More Case Studies

Brightspot: Designing a Complex Personal and Professional Development App
Case Study
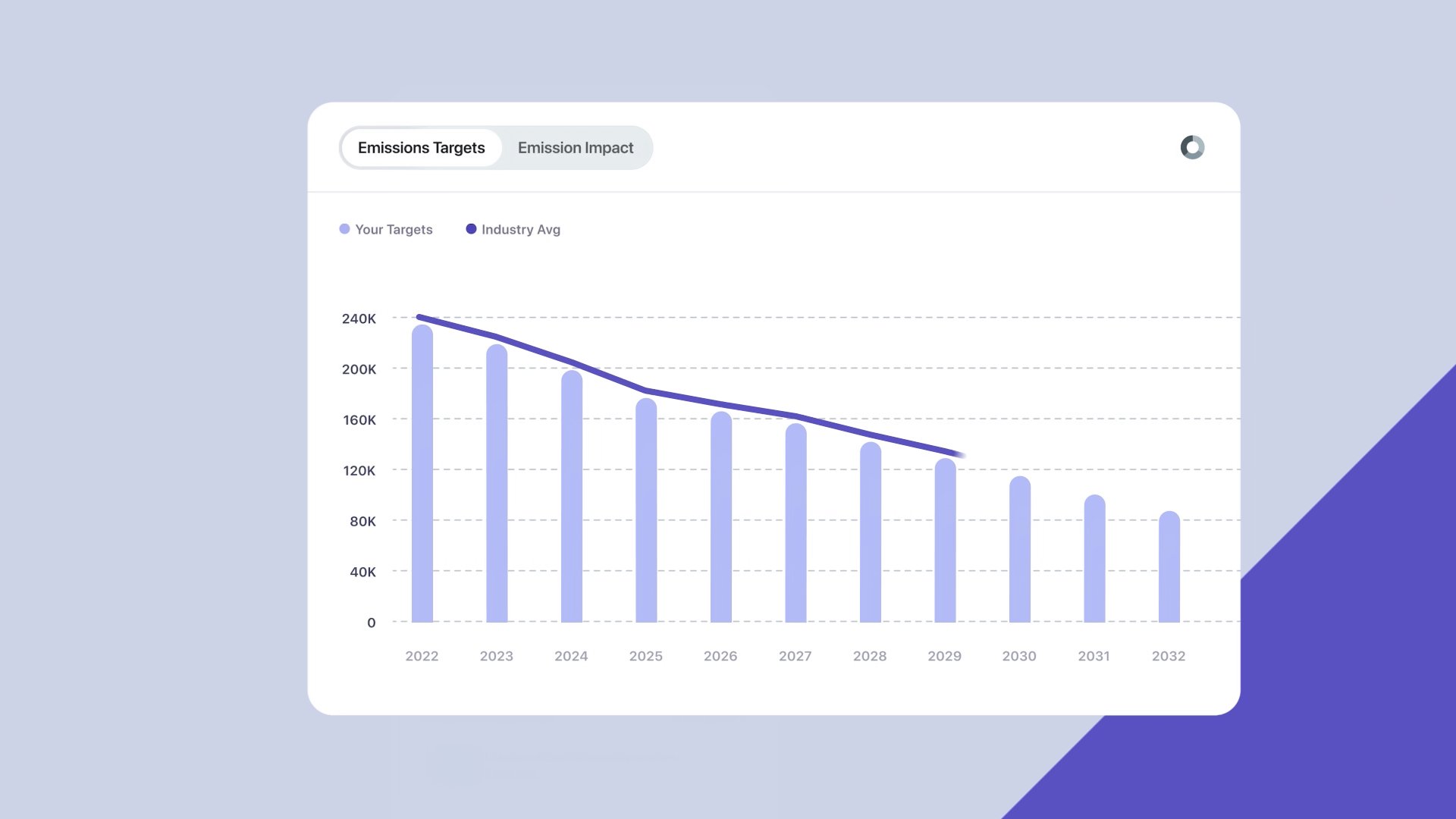
Creating Animated Product Demo Video for an ESG Accounting Platform
Case Study
Building a Prototype to Showcase Brightspot to Partners and Investors
Case Study