Building a Prototype to Showcase Brightspot to Partners and Investors
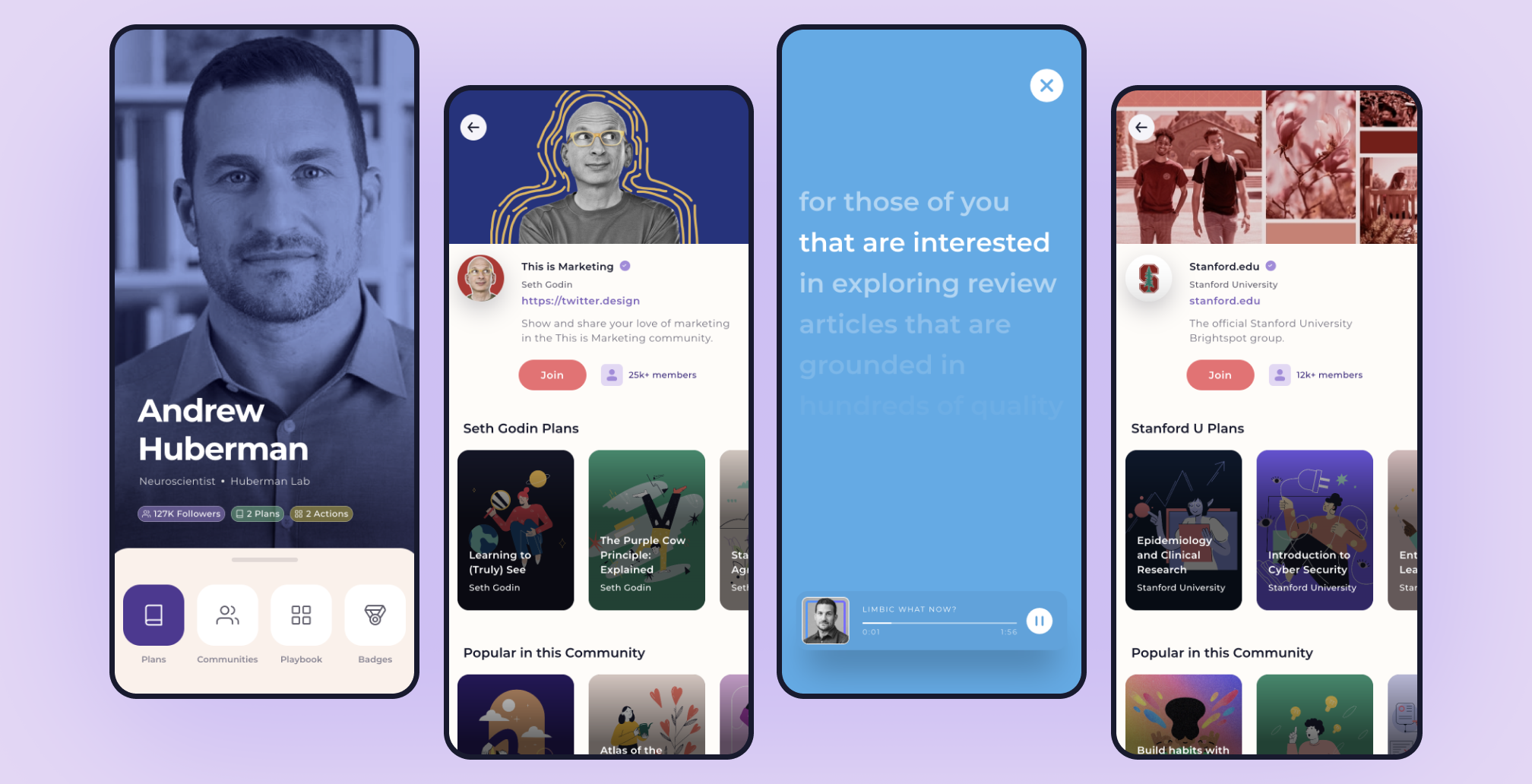
I designed and built a highly interactive prototype using Framer that communicated Brightspot's vision to partners, investors and other stakeholders.

The initial explorations focused on identifying fitting design solutions for transitioning between different screens and interactions within the app. I used Figma, Framer, and custom React code to develop a prototype that showcased the functionalities and how they worked in practice. The prototype was then presented to stakeholders and users to gather feedback.
Incorporating feedback was an iterative process, where I worked closely with stakeholders and users to ensure that their feedback was incorporated into the design and build.
The final result was a visually stunning prototype that showcased Brightspot's innovative features and potential. It was used in partnership talks and fundraising pitches, allowing potential partners and investors to see firsthand what the app could do and how it could benefit their organizations.
More Case Studies

Building a Design System for an edTech Platform
Case Study
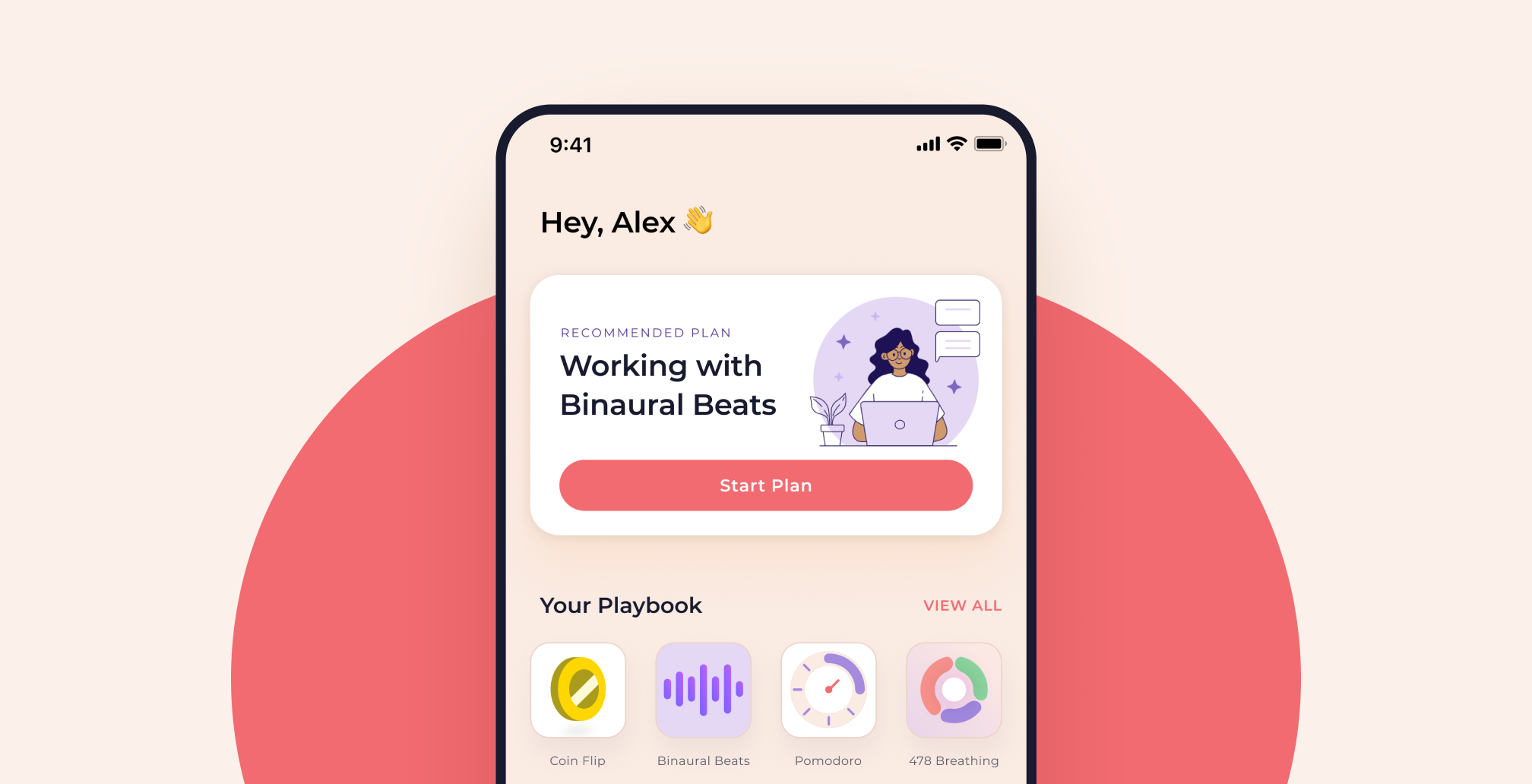
Brightspot: Designing a Complex Personal and Professional Development App
Case Study
Creating Animated Product Demo Video for an ESG Accounting Platform
Case Study